What are Google’s Core Web Vitals?
All search engines, including google, use analytics and website data to determine high quality websites. In the past, Google would use algorithms to find high-quality content that matched search terms. It would not only audit for mobile friendliness, but safe browsing nd basic experience signals as well. Recently, Google has dialed it up with the inclusion of Core Web Vitals. With Core Web Vitals, websites that fail to apply best practices will be given lower ranking scores. Google still believes that relevant content will always be a key pillar for SEO, but Google will also be evaluating a website’s performance based on how well users interact with a website. Content is important but if the user experience is sub-par, the content will never be read, which is why Google has started to turn to Core Web Vitals. Luckily, Google has outlined the 3 Core Web Vitals that it uses to assess a website’s user experience scoring.
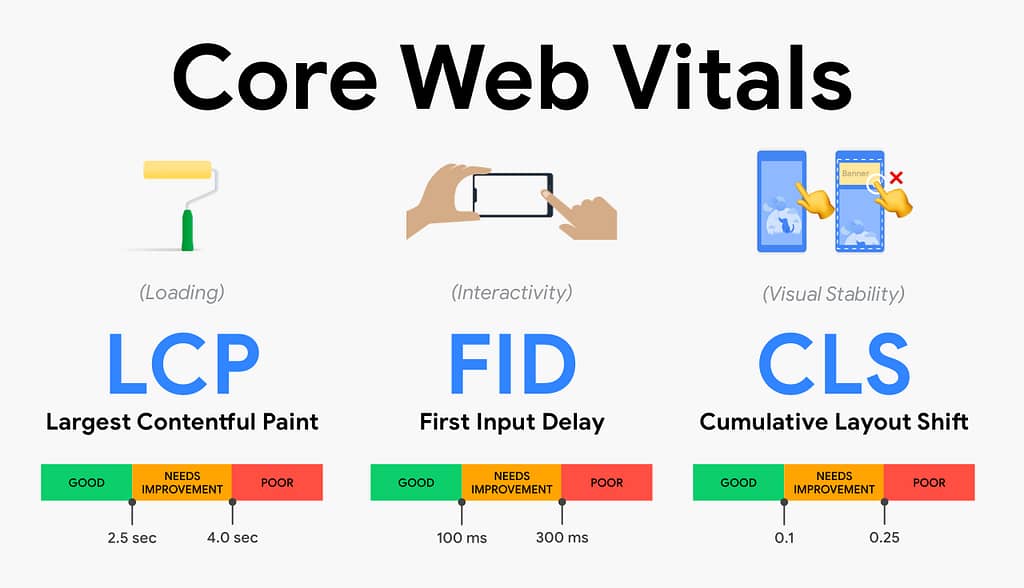
1. Loading: Largest Contentful Paint (LCP)
Largest Contentful Paing (LCP) is Google’s first Core Web Vital. LCP simply refers to the average loading time of the main content found on a given page. Main content formats include text and media. Google uses the LCP as an indicator of perceived load speed, not the actual load speed of the entire page. In essence, it asks “How quickly does the main visible content take to appear?”. These LCP sores are taken on a page by page basis and Google’s standards stipulate that an individual page’s content must load in less than 2.5 seconds. If the load time takes more than 2.5 seconds, a page will receive a low page LCP score.
Google dictates the LCP on each page so a product image may be the LCP on a shopping page but an H1 tag may be the LCP on a web page or blog post. Why is a good LCP score important? Think of it like this, how many times have you clicked on a website with good search results but the page was taking so long to load, that you left before reading the content? This poor user experience is what Google is trying to avoid by adding weight to a page’s LCP.
2. Interactivity: First Input Delay (FID)
The second Core Web Vital, is First Input Delay (FID), let’s dissect this. FID is a measurement of how long it takes for an action or command to be executed after a visitor interacts with the page, such as clicking on a button, a link, or a key. According to Google, a score or fewer than 100 milliseconds is ideal, but scores over 300 ms are indication of poor performance on a web page. The good news is that there are ways to improve FID scores. Among the list of options are reducing the impact of third-party code. If you have too many scripts on a page, they can slow down the execution of an action. To solve this, try to minify and compress CSS files, break long java script tasks in several shorter tasks, use lazy loading for content that is not urgent, and remove any unused third-party tracking tags.
3. Visual Stability: Cumulative Layout Shift (CLS)
The last Core Web Vital is Cumulative Layout Shift (CLS). This last metric is a measure of a website’s page stability while it loads. When a page loads and visitors can see a images and links shift down as a website loads, this indicates a high CLS score because the elements are not visually stable. Optimizing for this Core Web Vital helps to prevent visitors from accidently clicking on the wrong ling while the layout is shifting. Visual stability enhances the experience a visitor has on a web page and will improve SEO performance.
In Conclusion As the internet evolves, Google is moving towards methods that measures user experience of a web page along with its content and Core Web Vitals is an important step. Google will reward websites that prioritize Core Web Vitals while also providing relevant information based on search terms.